PWA Boxmudanza
Overview

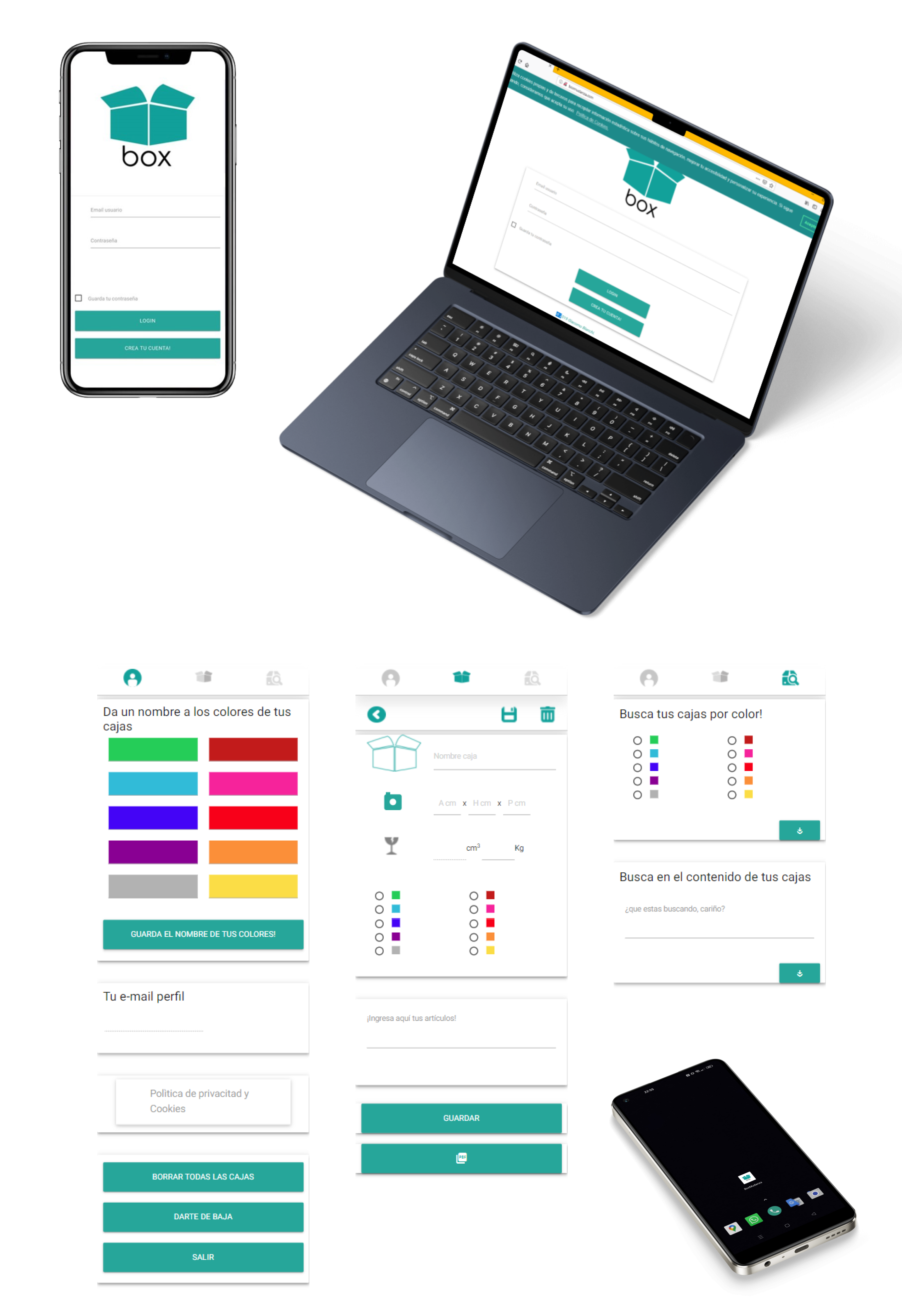
BoxMudanza was my first personal project, born out of my own experience as a young professional frequently moving from one place to another. I realized there was no simple tool to track the contents of moving boxes, which inspired me to design a practical solution to help users organize their home moves. The app allowed users to easily document and track what each box contained, ensuring a smoother, more efficient, and stress-free moving experience. Given the exploratory nature of the project, I aimed to create a minimum viable product (MVP) that provided real value in real-world scenarios, while also testing my UX/UI skills and front-end development capabilities. I chose a Progressive Web App (PWA) for its ability to function seamlessly across all devices without requiring native app development.
The Problem
Moving can be a stressful process, especially when it comes to keeping track of what’s inside each box and ensuring everything fits within transport and storage constraints. Users lacked a convenient way to document their belongings and calculate the space required for transportation or storage.
Hypothesis
By providing a simple, intuitive tool to catalog the contents of moving boxes and calculate their volume for storage and transport, BoxMudanza would streamline the moving process. A PWA was the ideal platform, as it offered cross-device functionality without the need for a native app, allowing users to access the tool anytime, anywhere, from any device.
Role & Responsibilities
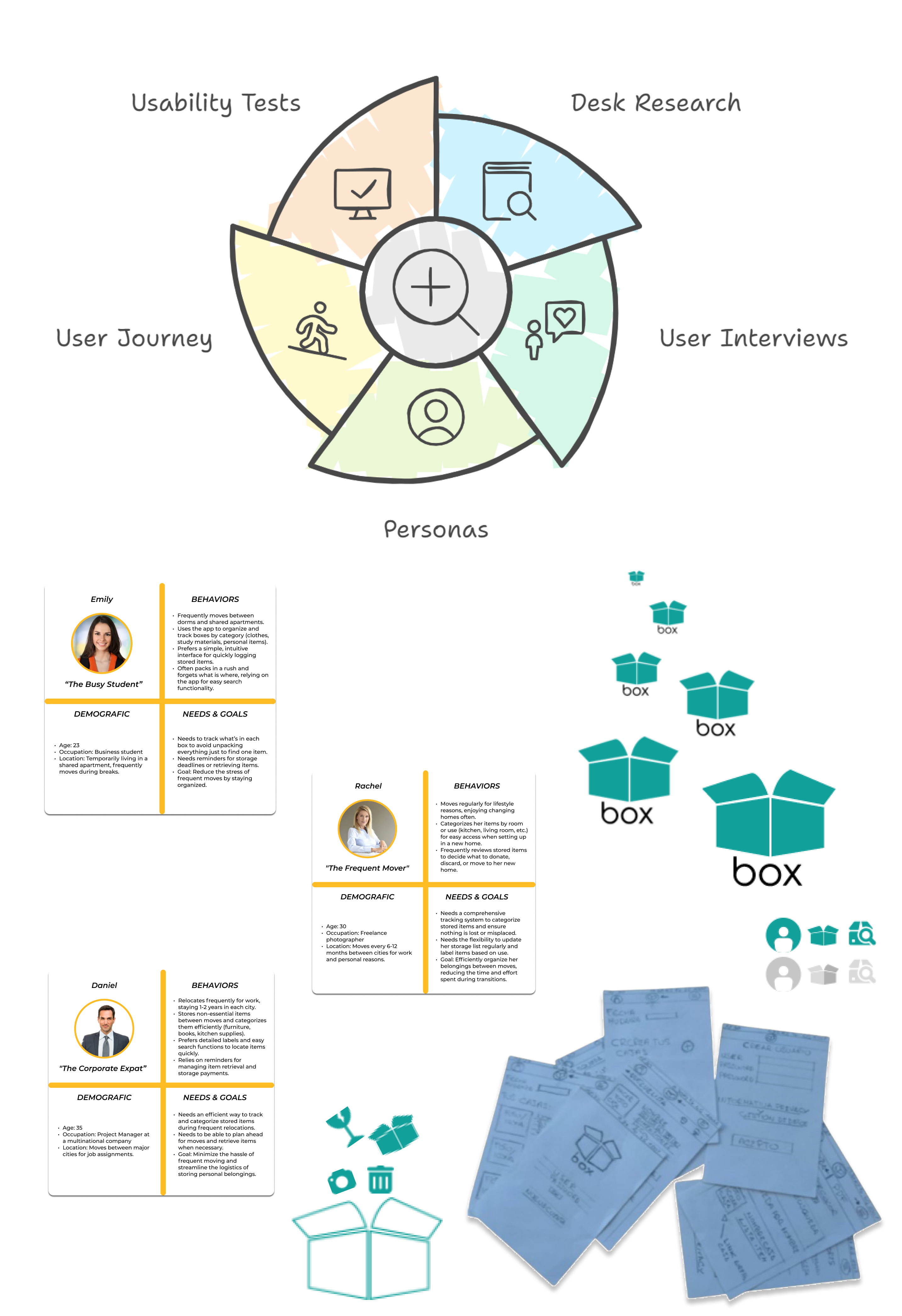
- User Research: desk research, 5 user interview, personas, user journey, 5 usability test to understand the pain points associated with moving and how best to address them with a simple digital tool.
- User Interface Design: created wireframes and mockups with an emphasis on ease of use, ensuring the design catered to users with minimal technical expertise.
- Graphic Design: designed the logo, icons, and visual elements to create a cohesive and user-friendly interface.
- Front-End Development: developed the PWA using HTML5, CSS3, and JavaScript, focusing on delivering a lightweight and responsive experience across devices.
Technologies
Adobe XD - CSS3 - Materialize - JavaScript - PWA
Output
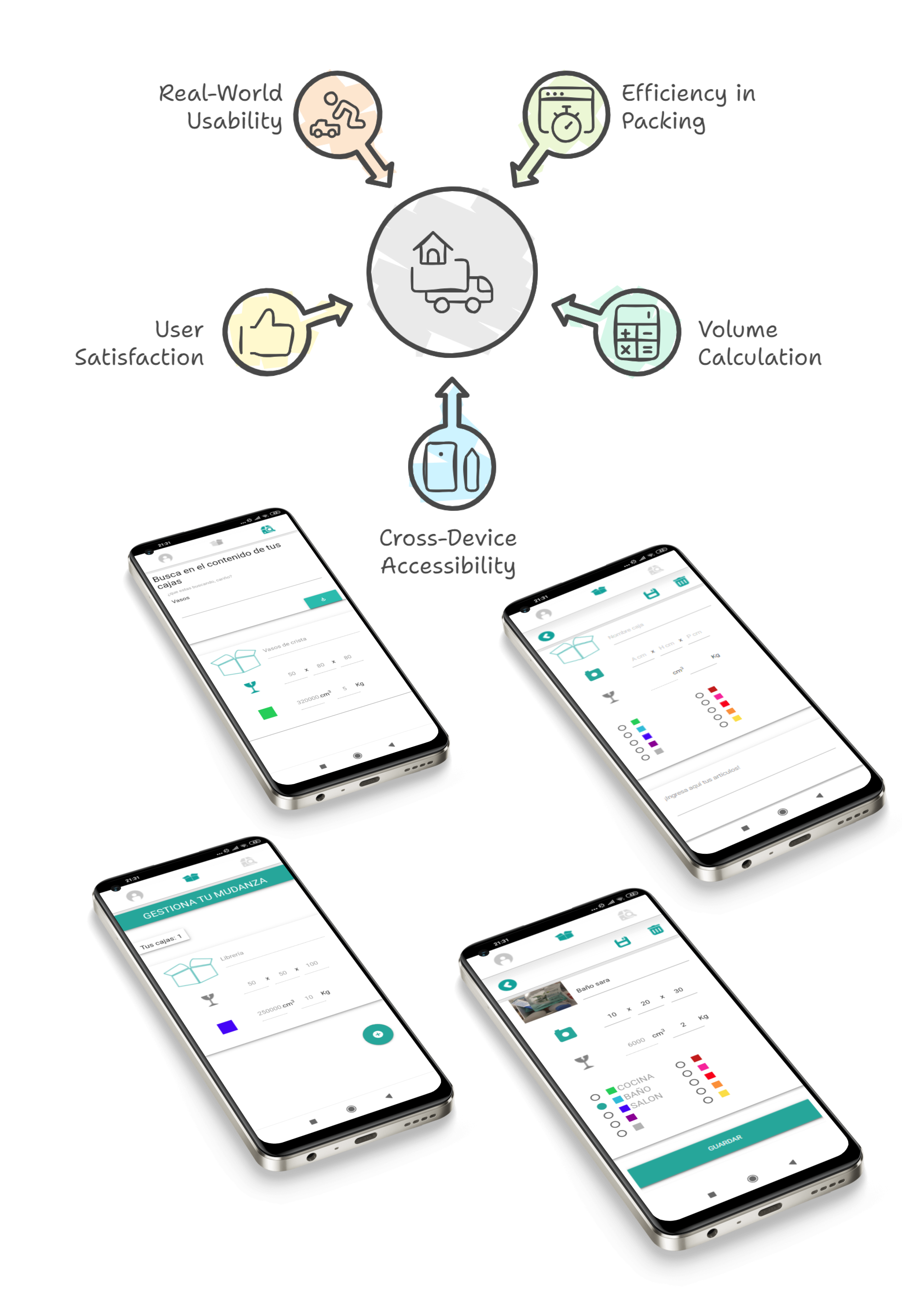
- Efficiency in Packing: Users reported a 30% reduction in the time spent organizing and documenting the contents of their moving boxes, leading to a more streamlined moving experience.
- Volume Calculation: the app’s built-in volume calculator enabled users to easily estimate the storage and transport space required for their boxes, reducing packing errors and ensuring efficient use of space.
- Cross-Device Accessibility: The PWA format allowed users to access the tool across multiple devices without the need for a native app, ensuring flexibility and convenience during the moving process.
- User Satisfaction: feedback from users indicated that the app reduced the time and stress associated with packing and unpacking, with users citing a more organized moving experience.
- Real-World Usability: BoxMudanza was used in real-world moving scenarios for 24 months, helping users effectively track their belongings during moves.
BoxMudanza successfully addressed a real need for frequent movers, offering a practical, easy-to-use solution that made the often stressful process of relocating more manageable. This project also served as a valuable learning experience in both UX/UI design and front-end development.